最近有幸參加到一款產(chǎn)品后臺的設計中,就在朋友圈中發(fā)了一條關于后臺產(chǎn)品的動態(tài),不曾想引發(fā)了一堆小伙伴們吐槽。主要槽點大致有這么幾點,自家后臺難看又難用,完全不考慮用戶的操作習慣,流程不夠優(yōu)化,并且還一堆bug…
結(jié)合之前在網(wǎng)上看到的一些東西,細細琢磨了一下,網(wǎng)上關于后臺產(chǎn)品的文章相比于其他的類別而言,文章真的是少的可憐。便有了自己寫一篇的想法,本文主要包含以下幾個部分:為什么網(wǎng)上后臺產(chǎn)品設計的知識那么少、
后臺與前臺的區(qū)別有哪些、我參與的后臺產(chǎn)品的設計思路。
一. 為什么網(wǎng)上后臺產(chǎn)品設計的知識那么少?
關于為什么網(wǎng)上后臺產(chǎn)品設計的知識那么少這個問題,自己也考慮了一下,考慮的可能并不是很全面,權當拋磚引玉了。大致可能有以下幾個原因:
1.能接觸到的后臺較少
后臺產(chǎn)品不像App或者Web產(chǎn)品,能夠隨便下載或者訪問,隨便一個外部訪客就能使用,后臺產(chǎn)品一般而言都是內(nèi)部的員工或者外部的合作伙伴才能夠使用,并且也會有著角色權限的劃分。所以一般除了自家的后臺,接觸的也相當較少。
2.出于職業(yè)道德
后臺產(chǎn)品是自家內(nèi)部的產(chǎn)品,有很多東西是不能對外公開的,所以不方便拿出來講。即使有少量關于后臺產(chǎn)品的一些文章,也不會講解很深層次的東西。
3.沒有機會參與后臺的設計
后臺產(chǎn)品相對前臺而言,一般都會比較復雜,并且一般都是新人在進入公司之前就已經(jīng)搭建好了。即使有新的產(chǎn)品或者功能模塊上線,一般也是盡可能的在原有的系統(tǒng)上添加的。
另外由于后臺產(chǎn)品自身的復雜性,對數(shù)據(jù)流和業(yè)務流理解的要求也比較高,所以沒有一定的從業(yè)經(jīng)驗的產(chǎn)品人員,也很難有能力駕馭的了整個后臺系統(tǒng)的設計。
4.有能力設計設計的不想寫
對于那些對業(yè)務足夠了解,又有能力獨自設計整個后臺系統(tǒng)的資深產(chǎn)品人,很有可能根本沒時間來寫這樣的一些東西,或者說段位太高,根本不想寫這些東西了…
5.其他原因
其他可能的種種原因。
二. 后臺與前臺的區(qū)別有哪些?
后臺產(chǎn)品是一個與前臺產(chǎn)品相對而言的概念,也是一個比較寬泛的概念,比如網(wǎng)站或者App的后臺、ERP、CRM、OA等都能夠稱為后臺。后臺與前臺相比,也有著一些不同,主要有以下幾方面:
1. 后臺的賬號都是管理員分配或者添加的,所以后臺產(chǎn)品沒有注冊;
2. 后臺主要是業(yè)務導向的,并且會有大量關于數(shù)據(jù)的報表;
3. 后臺的用戶一般僅限于企業(yè)內(nèi)部或者部分的外部合作伙伴,用戶量較小,并且有著嚴格的角色權限的劃分;
4. 后臺比較注重功能的實現(xiàn),而對于視覺設計、交互設計、用戶體驗這一塊并不是很注重;
5. 后臺產(chǎn)品的規(guī)劃一般不如前臺產(chǎn)品的規(guī)劃那么嚴謹,很多情況下后臺的設計需求來自于前臺產(chǎn)品。
雖然說后臺產(chǎn)品更加注重功能的實現(xiàn),輕用戶體驗一點,并且后臺的用戶量也相對較少,然而這并不代表著后臺產(chǎn)品不重要。
一個好的后臺產(chǎn)品能夠大幅的提升員工的工作效率,從而較少很多的隱形成本。所以,后臺產(chǎn)品的設計也是很重要的,接下來就簡單的分享一下自己在參與后臺產(chǎn)品設計時的一些思考。
三. 我參與的后臺產(chǎn)品的設計思路
下圖為一般經(jīng)歷的流程:

1.產(chǎn)品初衷
做事先問目的,即Why,為什么要做這個產(chǎn)品,是為了解決什么問題?通過產(chǎn)品想實現(xiàn)什么目標?是為了能夠提升組織效率,還是只是為了能夠有個統(tǒng)計報表的東西,還是為了能夠?qū)η芭_產(chǎn)品進行配置?另外需要能夠界定系統(tǒng)的邊界,有哪些需要在這個系統(tǒng)中完成的,哪些不需要涉及。
2.用戶分析
在后臺中需不需要體現(xiàn)組織架構?上級能不能對下級進行操作,能不能越級操作?下級的操作需不需要上級來進行審批?
使用這個系統(tǒng)的用戶都有哪些?具體的用戶角色類型都有哪些?對于超級管理員、管理員、其他角色等這些不同的角色,各自的權限具體有哪些?上級管理員能不能對下級進行權限的收放?
具體的權限是如何劃分的?比如功能的權限、數(shù)據(jù)的權限如何劃分。需不需要操作日志的功能?
3.需求分析
對于不同的角色,各自的需求是什么?可以通過一個需求池來進行收集,比如可以記錄需求的編號、需求的來源、需求的描述、需求的類型、需求的優(yōu)先級、變更記錄等。
4.流程梳理
常見的流程圖一類是業(yè)務流程圖,一類是頁面流程圖,此處說的是業(yè)務流程圖。通常情況下一般用流程圖和泳道圖來進行梳理,如果僅僅只是一個維度的,一般用流程圖梳理即可,而如果說涉及到兩個維度的,一般則需要用泳道圖來進行梳理。
5.產(chǎn)品架構選擇
后臺產(chǎn)品的導航一般有三種,分別是橫向?qū)Ш健⒖v向?qū)Ш揭约皺M向+縱向?qū)Ш健?/p>
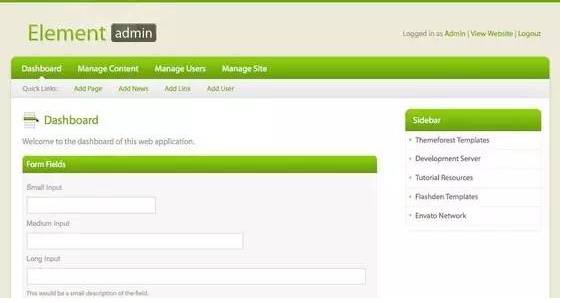
1)橫向?qū)Ш?/strong>
橫向?qū)Ш揭话阌脩艉笈_產(chǎn)品功能較少,且導航的層級結(jié)構較少的情況下。

優(yōu)點是學習成本低,能夠簡單明了的看到所有的操作;
缺點則是擴展性相對較差,不適合復雜的后臺產(chǎn)品。
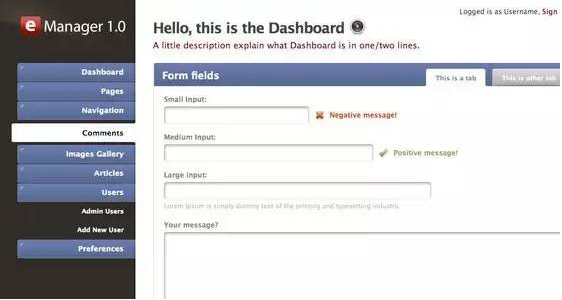
2)縱向?qū)Ш?/strong>
縱向?qū)Ш皆诤笈_產(chǎn)品中使用的較多,一般還會細分為樹結(jié)構、直接展示二級菜單的以及鼠標移入顯示二級菜單三種。

優(yōu)點是擴展性較好,能夠增加較多的功能模塊和子級菜單;
缺點則是每次操作都需要展開二級菜單欄,增加了用戶的心理認知負擔和操作成本。
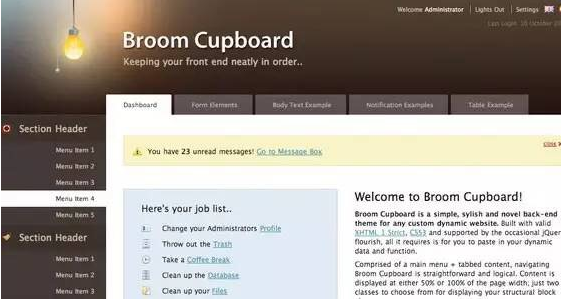
3)橫向+縱向?qū)Ш?/strong>
多用于比較復雜的后臺產(chǎn)品。

優(yōu)點嘛,貌似是能夠根據(jù)實際需要把后臺產(chǎn)品弄的非常復雜;
缺點嘛,太復雜很難找到自己要找的東西算不算?
硬幣都有兩面性,需要能夠根據(jù)具體遇到的問題和實際的需要,選擇合適的導航形式,具體問題具體分析,沒有絕對的好壞之分。
6.功能結(jié)構梳理
一般在進行功能結(jié)構梳理的時候,我都會默默地打開Mindjet,先把功能完整梳理一遍,具體梳理標準參加麥肯錫“MECE原則”,即相互獨立、完全窮盡。另外在梳理的時候,就可以進行版本規(guī)劃的考慮了,是在這個版本做合適,還是說放到下一個版本的迭代里面。
在用腦圖梳理完功能結(jié)構之后,我一般都會用一個Excel表格來進行統(tǒng)計匯總,也就是功能清單,一般包括版本規(guī)劃、功能模塊、功能類型、功能描述、優(yōu)先級、開發(fā)量、性價比、對接人、完成時間、備注等。
7.原型繪制
我一般是在繪制原型的時候就直接在原型上標注了,將比較簡單的功能描述、規(guī)則說明、觸發(fā)條件、異常流程、全局說明都直接標注在原型上,如果說流程比較復雜,則會繪制一個流程圖來說明。
8.產(chǎn)出設計稿
線框圖繪制好之后,評審完沒有問題過后就能夠拿著線框圖去找設計產(chǎn)出設計稿了,一般在繪制線框圖的時候,為了不影響設計人員的設計,我一般傾向于多使用灰色、白色和占位符。
9.開發(fā)測試
開發(fā)測試時,需要能夠根據(jù)之前定好的時間點,定期主動的去和開發(fā)測試溝通交流,如果說遇到需求的變更,則需要盡早的通知到相關的干系人。
10.優(yōu)化迭代
互聯(lián)網(wǎng)產(chǎn)品永遠是Beta版,需要能夠根據(jù)具體的情況來進行不斷的優(yōu)化迭代。
以上就是本文的主要內(nèi)容,鑒于個人水平有限,所以分享的只是自己在參與后臺產(chǎn)品設計中自己的一些思考和經(jīng)驗心得,僅供參考。歡迎斧正、指點、拍磚…
關于我:王家郴,喜歡網(wǎng)球和騎行的產(chǎn)品汪。公眾號(產(chǎn)品經(jīng)理從0到1),每周都會在公眾號上寫點東西,歡迎關注,求指教、求分享、求交流。目前奔走在產(chǎn)品的道路上,漫漫產(chǎn)品路,與君共勉。