IOS開發中屏幕滾動視圖的屬性有很多,不過相對重要的就是和顯示相關的屬性——contentSize、contentInset和contentOffset,這些屬性最好通過代碼設置。下面徐州APP開發公司就來為大家簡單介紹一下這些屬性。
1. contentSize屬性
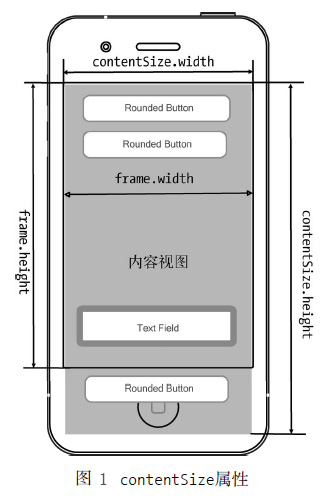
contentSize屬性表示屏幕滾動視圖中內容視圖(Content View)的大小,它返回CGSize結構體類型。該結構體包含width和height兩個成員。如圖1所示,內容視圖是圖中灰色部分(320×544),而屏幕滾動視圖大小(frame指定的范圍)只有320×460。正是因為內容視圖超出了屏幕滾動視圖的大小,才有滾動屏幕的必要。

對于圖1,相關說明如下所示。
contentSize.width:內容視圖的寬。
contentSize.height:內容視圖的高。
frame.width:屏幕滾動視圖的寬。
frame.height:屏幕滾動視圖的高。
2. contentInset屬性
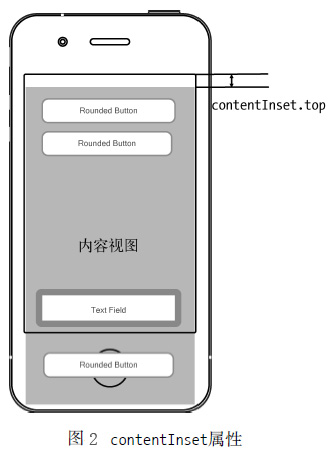
contentInset屬性用于在屏幕滾動視圖中的內容視圖周圍添加邊框,這往往是為了留出空白以放置工具欄、標簽欄或導航欄等,如圖2所示。

contentInset屬性有4個分量,分別是top、bottom、left和right,分別代表頂邊距離、底邊距離、左邊距離和右邊距離。
3. contentOffset屬性
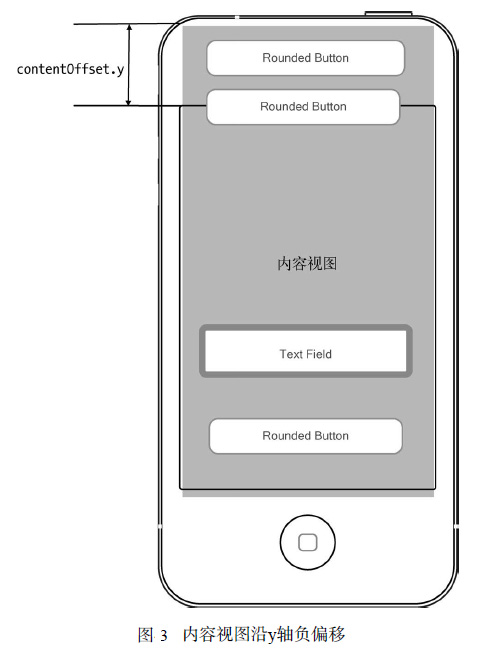
contentOffset屬性是內容視圖坐標原點與屏幕滾動視圖坐標原點的偏移量,返回CGPoint結構體類型。這個結構體類型包含x和y兩個成員。如圖3所示,內容視圖沿y軸負偏移(或者說屏幕滾動視圖沿y軸正偏移),x軸方向沒有偏移。
偏移量可以通過屏幕滾動視圖的方法或屬性設定。設定屏幕滾動視圖沿y軸正偏移110點的代碼如下:
self.scrollView.setContentOffset(CGPointMake(0, 110), animated: true) ① [self.scrollView setContentOffset:CGPointMake(0, 110) animated:YES]; ①
或者
self.scrollView.contentOffset = CGPointMake(0, 110) self.scrollView.contentOffset = CGPointMake(0, 110);

如果使用第①行代碼,將參數animated設置為true(Objective-C時設置為YES),那么在偏移的同時可以出現動畫效果。